How to Upload Es File Manager to Dropbox
Build a Dropbox File Manager in Laravel - Part ane Setup and Folder Listings
Series
- Part 1 Setup and binder Listings
- Part 2 Breadcrumbs
In this serial, we will build a file manager in Laravel that reads and writes to Dropbox.
Application Register
Earlier nosotros first on the code we demand a Dropbox App registered at https://www.dropbox.com/developers/apps/create
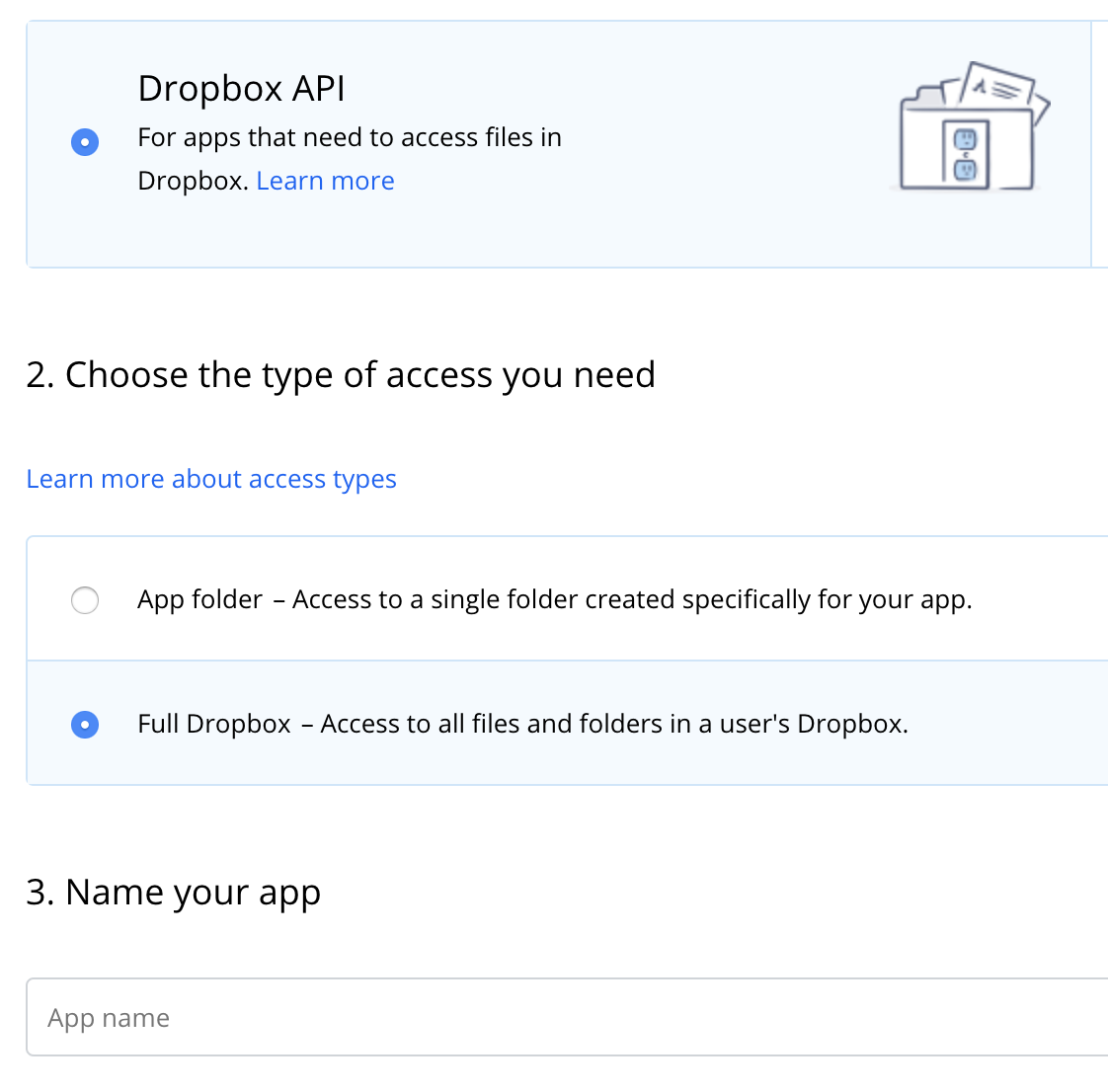
- Choose Dropbox API.
- For the type of access select Full App.
- Requite your app a name.
- Select which Business relationship to create the app in (you may only have one option)
- Click Create App

Now you accept an app registered, there are a few settings that are required, take detect of:
- App Key
- App Secret
They will both exist required in Laravel. There are two options for our integration either utilize the app with your account only or let users admission their Dropbox account.
Pick 1 Utilize your ain account only
This is the simpler selection all y'all need to do is click Generate Access Token and copy and paste the code into a .env file:
DROPBOX_ACCESS_TOKEN= This means you will only e'er be able to use your own business relationship for the integration.
Choice 2 Let users access their own account
Let users connect to their ain account using Oauth2. This means a user goes to a URL and then is redirected to Dropbox to corroborate the connectedness once complete an Access Token will exist bachelor to shop against the user. The token tin can exist revoked at any time directly from Dropbox.
Install a Dropbox Laravel packet
Open a Laravel project (new or existing), we're going to install my Laravel Dropbox package
The consummate docs for this package tin can exist found at http://docs.dcblog.dev/laravel-dropbox
composer require daveismyname/laravel-dropbox In Laravel 5.five the service provider volition automatically get registered. In older versions of the framework just add the service provider in config/app.php file
'providers' => [ // ... Daveismyname\Dropbox\DropboxServiceProvider::form, ]; You tin can publish the config file with:
php artisan vendor:publish --provider="Daveismyname\Dropbox\DropboxServiceProvider" --tag="config" You can publish the migration with: (this is required to store the admission token)
php artisan vendor:publish --provider="Daveismyname\Dropbox\DropboxServiceProvider" --tag="migrations" After the migration has been published you lot can create the tokens tables past running the migration:
php artisan drift Ensure yous've set the following in your .env file:
DROPBOX_CLIENT_ID= DROPBOX_SECRET_ID= DROPBOX_OAUTH_URL=https://domain.com/filemanager/oauth DROPBOX_LANDING_URL=https://domain.com/filemanager Change the urls above as needed I'1000 choosing to utilize domain.com/filemanager as my project url.
Use Oauth2 to connect to a users Dropbox Account
Notation you should already have authentication setup in Laravel and be logged in. Encounterhttps://laravel.com/docs/5.viii/authentication
Become back to Dropbox App Panel, a redirect URL needs setting up.
Go to the Redirect URIs section and add together this URL:
https://domain.com/filemanager/oauth This tells Dropbox where to redirect to.
Back in Laravel
In lodge to start the integration, we need a road that volition redirect to Dropbox to starting time the Oauth2 process. In routes/web.php add:
Route::get('filemanager/oauth', office(){ render Dropbox::connect(); }); At present going to /filemanager/oauth in the browser will redirect yous to Dropbox.
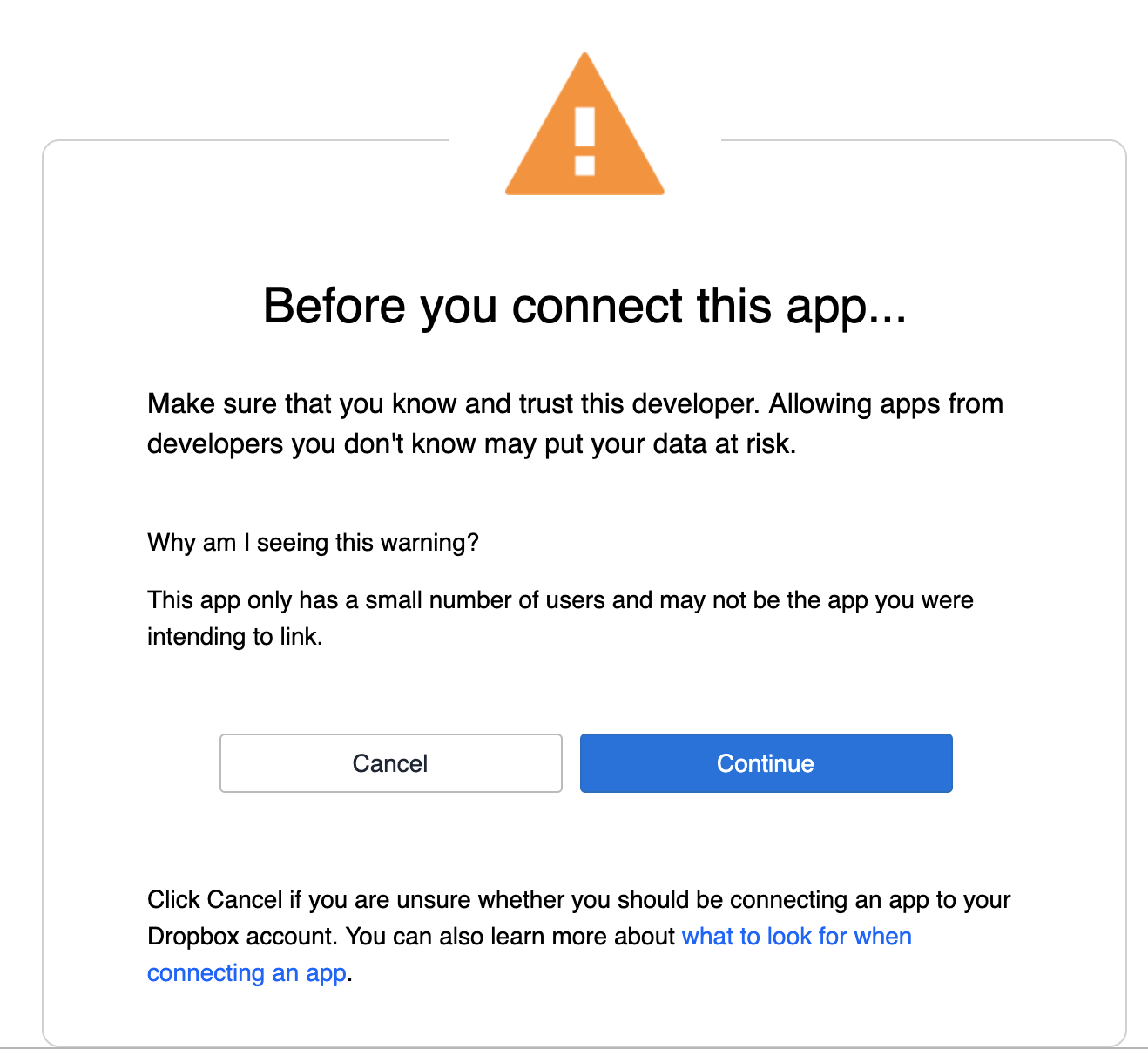
Since the app on Dropbox has not been published yous will see this warning:

Click continue to carry on.
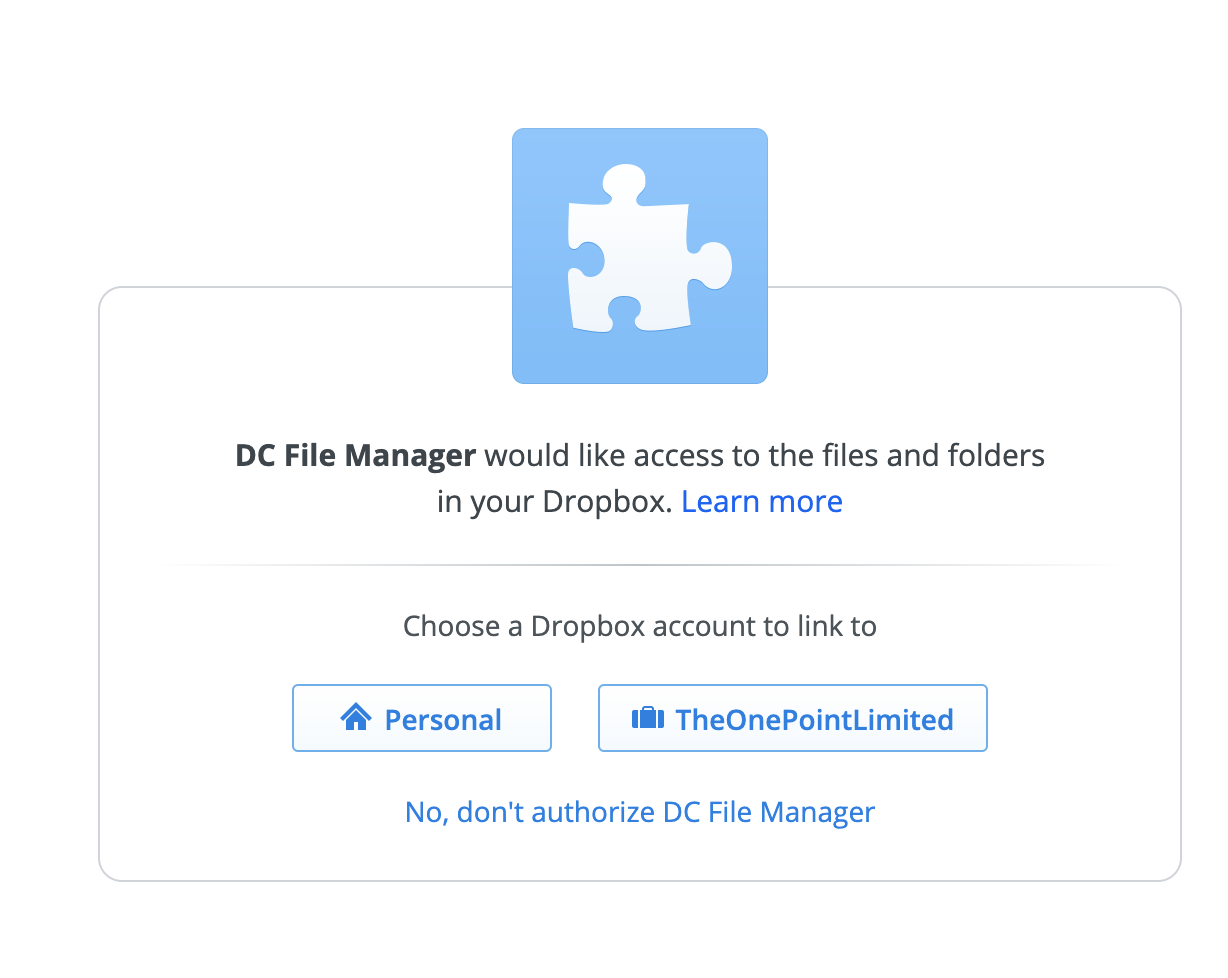
You will then come across a screen like this:

Select an business relationship to connect to. You volition then be redirected to the URL prepare in your .env file:
DROPBOX_LANDING_URL=https://domain.com/filemanager This route has not even so been setup, all routes at this point should simply be available when authenticated with Dropbox the Laravel Dropbox package has a simple fashion of taking care of this with middleware:
Route::grouping(['middleware' => ['auth', 'DropboxAuthenticated']], office() { Route::go('filemanager/{path?}', 'FileManagerController@index')->where('path', '(.*)'); }); This closure uses a DropboxAuthenticated middleware which ensures you are connected to Dropbox otherwise you will be redirected for approving.
Next, a new route is defined filemanager/{path?} this is a wildcard route meaning information technology volition respond to non only /filemanager but also paths across like /filemanager/foldername
Create a new controller called FileManagerController
<?php namespace App\Http\Controllers; use Daveismyname\Dropbox\Facades\Dropbox; apply Exception; grade FileManagerController extends Controller { public function alphabetize($path = '') { $results = Dropbox::files()->listContents($path); return view('filemanager.index', compact('results')); } } Inside the controller we tin can access the list of folders and files for a given path past calling:
Dropbox::files()->listContents($path) The $path comes from the road directly.
Pass this to a view called filemanager/index.blade.php and add:
@extends('layouts.app') @section('content') <div class="container"> <div class="row justify-content-center"> <div class="col-doctor-8"> <table form="table"> @foreach($results['entries'] as $row) @php $type = $row['.tag'] == 'folder' ? 'folder' : 'file'; $name = $row['name']; $pathLower = $row['path_lower']; @endphp <tr> <td> @if ($type == 'folder') <a href='{{ url('filemanager'.$pathLower) }}'><i class="fa fa-folder"></i> {{ $proper name }}</a><br> @else {{ $proper noun }} @endif </td> </tr> @endforeach </table> </div> </div> </div> @endsection This forms the layout of the File Manager, let's go through it.
We loop through the files and folders by doing a foreach loop on $results['entries']
Inside the information is an attribute called .tag this will be either file or binder to let'southward add that to a $type
$type = $row['.tag'] == 'folder' ? 'folder' : 'file'; We also want the proper noun of the file/folder and its path:
$name = $row['name']; $pathLower = $row['path_lower']; List the files/folders if it's a folder then we should add a link then it's clickable otherwise but prove the name.
@if ($type == 'folder') <a href='{{ url('filemanager'.$pathLower) }}'><i class="fa fa-folder"></i> {{ $name }}</a><br> @else {{ $name }} @endif Thank you to the wildcard route for filemanager/{path?) we tin admission any folder by going to /filemanager/foldername as long as the binder path exists on the dropbox account its contents will be displayed.

Domains are often purchased from multiple providers, keeping runway of where a domain is and its DNS settings tin be tricky. Domain Mapper solves this by list all your domains in one identify. View your DNS settings and receive reminders to renew your domains. Effort it today.
Source: https://dcblog.dev/build-a-dropbox-file-manager-in-laravel-part-1-setup-and-folder-listings
0 Response to "How to Upload Es File Manager to Dropbox"
Post a Comment